BWG 586 WAD2
- Kapacitet: 8 kg
- Centrifugeringshastighed: 1600 rpm
- Centrifugeringsklasse: A
- Antal programmer: 15
- Energiforbrug pr. vask: 0,62 kWh
- Lydniveauklasse: B
- 10 års motorgaranti
Vejl pris 10 799,-
- Energy Label
-

Programmer
- Antal programmer: 15
- Hygiejne+
- Duvet/Dun
- Outdoor/Sports (GoreTex)
- Bomuld
- Eco 40-60
- Delicate
- Finvask/Uld
- Lingerie
- Skjorter
- Syntetisk
- Mini/Mini 14'
- Pletter
- Skyl
- Centrifugering & Utpumpning
- Download Cycle
Download programmer (Via HomeWhiz app)
- Mix
- Gardiner
- Tøj dyr
- Håndklæder
Funktioner
- Damp
- Stille
- Fast+
- Maskin rens
- Antikrøll
- BLE
Egenskaber
- 24 timers udskudt start
- Digitalt display
- finger touch styring
- Tromle volume: 55 L
- Støj dempet sidevæg
- Børsteløs motor, 10 års garanti ved registrering
- Trome i rustfri stål
- Aquawave mønster i tromle
- 170º dør åbning
- Bluetooth tilslutning
Sikkerhed
- Automatisk vandreguleringssystem
- Overløbs sikring
- Børnelås
- Advarsels indikatorer: Børne sikring, Inge vand tilførsel
Ydelse
- Kapacitet Eco 40-60 hel fyldning: 8 kg
- Programlængde Eco 40-60: 3t 38min
- Energieffektivitetsklasse: C
- Centrifugeringsklasse: A
- Centrifugeringshastighed: 1600 rpm
- Lydniveauklasse: B
- Lydniveau: 75 dB(A)
- Energiforbrug pr. vask: 0,62 kWh
- Energiforbrug, 100 vask: 62 kWh
- Vandforbrug pr. vask: 54 L
Produktmål
Mål (HxBxD): 84 x 60 x 59 cm
Bruksanvisning (TBC)
Kar fremstillet af genbrugte plastflasker
Blombergs vaskemaskiner og vask/tørre har en ydre tromle lavet med genbrugte PET-flasker. I alt blev over 658 ton genbrugt plastik brugt til dette formål i moderselskabets produktion i 2023.

SelfDose
Specialsensorerne i Blomberg vaskemaskiner med SelfDose-teknologi identificerer, hvor meget tøj du har lagt i maskinen, og hvilke tekstiler der skal vaskes. Systemet beregner derefter den præcise mængde flydende vaske- og skyllemiddel til hver vask. Det garanterer perfekte vaskeresultater til de næste 20 vaskecyklusser. Der findes også tilsvarende funktion til opvaskemaskine.

Damp
Ved hjælp af damp kan maskinen reducere folder og rynker i tøjet, samtidig med at den fjerner dårlig lugt. Dette giver et mere velduftende resultat og sparer dig en del af den tid du ellers skulle bruge på at stryge.

Kulfri motor
Vælger du en vaskemaskine med kulfri motor, får du 10 års motorgaranti (kræver at du registrerer produktet på hjemmesiden), og det giver et lavere lydniveau takket være en friktionsløs motorteknologi, der kan tilpasses præcist til de enkelte tekstilers egenskaber og styrke.

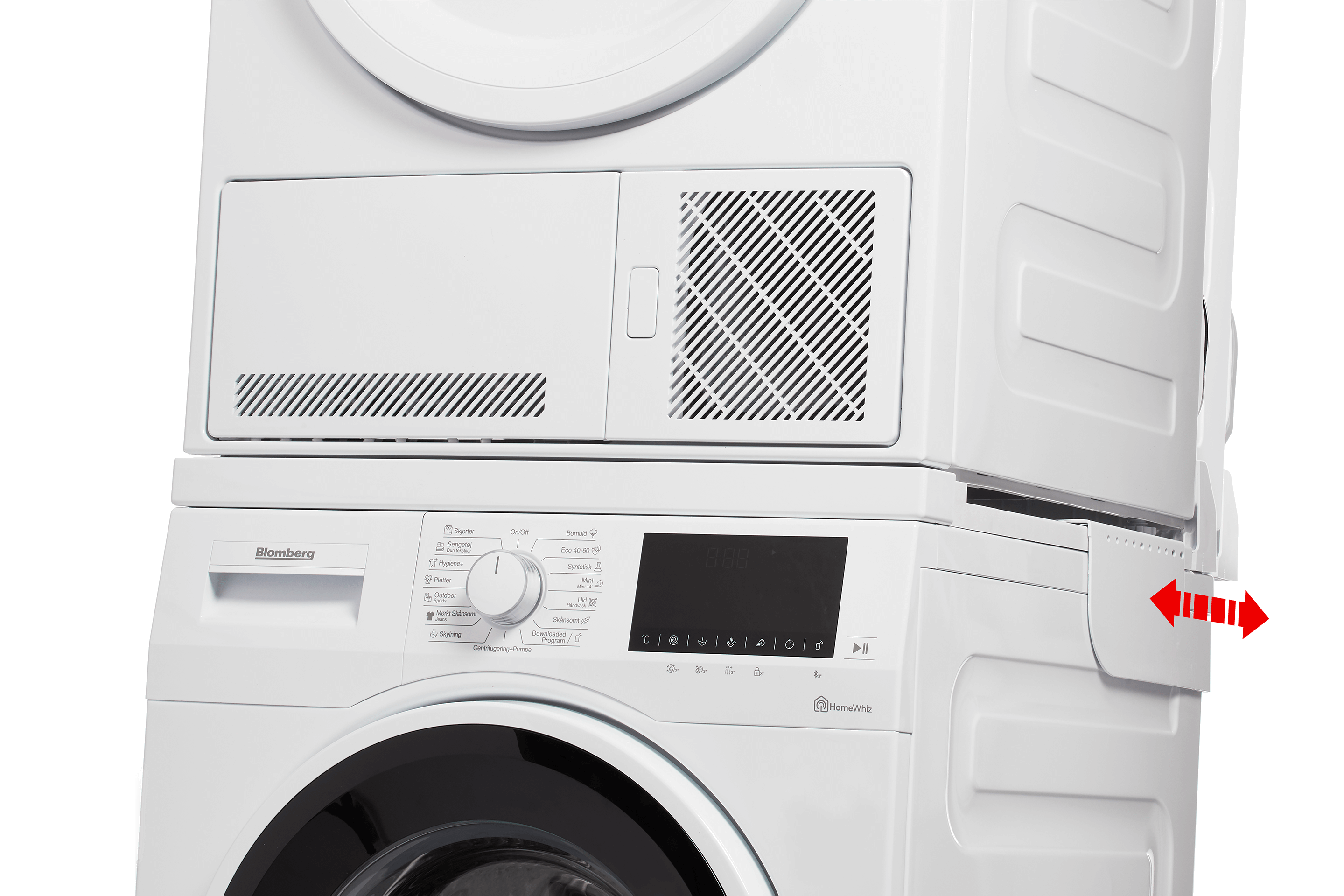
Samlebeslag til vask/tør
For den sikrest mulige drift bør der anvendes en stabelramme, hvis der skal placeres en tørretumbler oven på vaskemaskinen. Dette holder maskinerne stabile og forhindrer bevægelse. Den er meget nem at installere og kan bruges på alle modelkombinationer af Blomberg vaskemaskiner og tørretumblere.

Maskinrens
Med tromlerens programmet får din vaskemaskine en grundig rensning i 70 grader varmt vand og et højere antal vaskebevægelser end normale programmer har. Det renser både selve tromlen, på inderside og ydersiden, samt bundkaret for alle rester af snavs, smuds og sæbe. Tromlerens programmet sikrer, at din vaskemaskine er ren og velduftende i hele sin levetid.

Hygiene+ Program
Det specielt udviklede antiallergi-program er beregnet til at fjerne bakterier og allergener fra dit tøj - perfekt til allergikere og småbørnsfamilier. Ved hjælp af en specielt udviklet algoritme til at styre tromlens bevægelse, præcis og vedvarende temperaturkontrol, samt ekstra skyl og centrifugering, opnår maskinen det bedst mulige og mest hygiejniske resultat.

Dun Program
Med Blombergs dunvask-program kan du nu vaske og give din yndlings dunjakke eller dine dyner den behandling, de fortjener. Takket være en specielt programmeret centrifugeringscyklus mister de ikke længere fylden efter vask.

Udendørstøj/sportstøj Program
Outdoor/sports programmet er det perfekte program til dit træningstøj og vandafvisende tekstiler. Programmets vaske- og centrifugeringscyklus skaber mindre friktion mellem tromlen og tekstilerne og fordobler dermed levetiden på vandafvisende og svedtransporterende membraner.

Pletprogram
Pletprogrammet kan fjerne 24 forskellige typer af pletter. Pletprogrammet opererer ved forskellige temperaturer, centrifugeringshastigheder og vasketider kombineret med ekstra skylninger og iblødsætningsfunktioner. Dermed sikres de bedste betingelser for at fjerne forskellige typer af pletter, og programmet giver et overlegent vaskeresultat i forhold til et almindelig bomuldsprogram.

Mini 14' Program
Nogle gange skal tøjet en hurtig omgang i vaskemaskinen for at sikre, at det er helt rent, inden det tages i brug. Heldigvis har Blomberg ekspresprogrammet "Mini '14", som frisker tøjet op på kun 14 minutter. Programmet tager op til 2 kg let snavset tøj ved 20 graders vasketemperatur. Der findes ekspresprogrammer til alle vasketemperaturer, hvor f.eks. et 40 graders program tager 24 minutter og 60 graders program tager 44 minutter. Dette indstilles nemt med et tryk på en knap.










